 使用vuepress+GitHub Pages搭建博客并自定义域名(绑定自己的域名)
使用vuepress+GitHub Pages搭建博客并自定义域名(绑定自己的域名)
# 使用vuepress+GitHub Pages+GitHub Action搭建博客并自定义域名(绑定自己的域名)
# 前言
本篇内容主要内容为使用GitHub Pages搭建静态页并绑定自定义域名,所以这里对于博客的搭建配置涉及内容不多。
# 一、vuepress博客搭建
vuepress-theme-vdoing (xugaoyi.com) (opens new window)是VuePress v1.x (opens new window) (opens new window)的一个主题,是在默认主题 (opens new window) (opens new window)基础上做的修改和扩展,很多配置仍然沿用官方配置 (opens new window) (opens new window)。使用本主题可以很方便的搭建一个结构化的知识库或博客。本博客采用Vdoing主体搭建博客,对于相关的资料可以通过该主题的文档站以及vuepress的文档站进行查询,
也可以根据此博客查考搭建:一篇带你用 VuePress + Github Pages 搭建博客_JavaScript_冴羽_InfoQ写作社区 (opens new window)
# 二、使用GitHub Pages部署静态页面
# 2.1配置base路径
对于vuepress应用,可以在路径***docs/.vuepress/config.js***下添加***base***路径配置以添加全站路径后缀
module.exports = {
// 路径名为 "/<REPO>/"
base: '/learn-typescript/',
//...
}
2
3
4
5
6
对于当前的vuepress-theme-vdoing主题,该配置为***docs/.vuepress/config.ts***,可以在export模块中添加相应配置

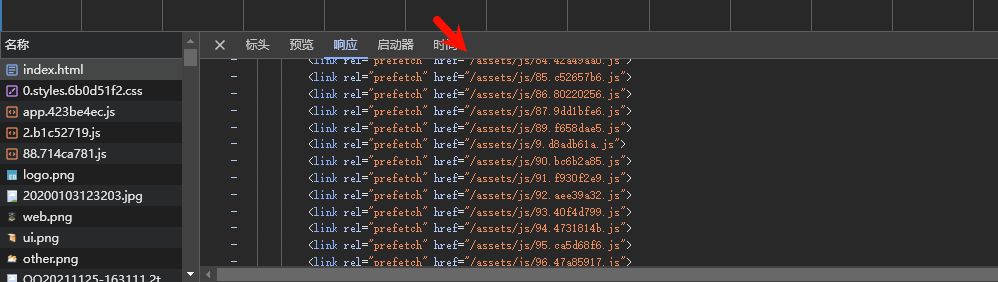
如配置为/blog/,那么全站的静态资源相对路径前面就会加上/blog/

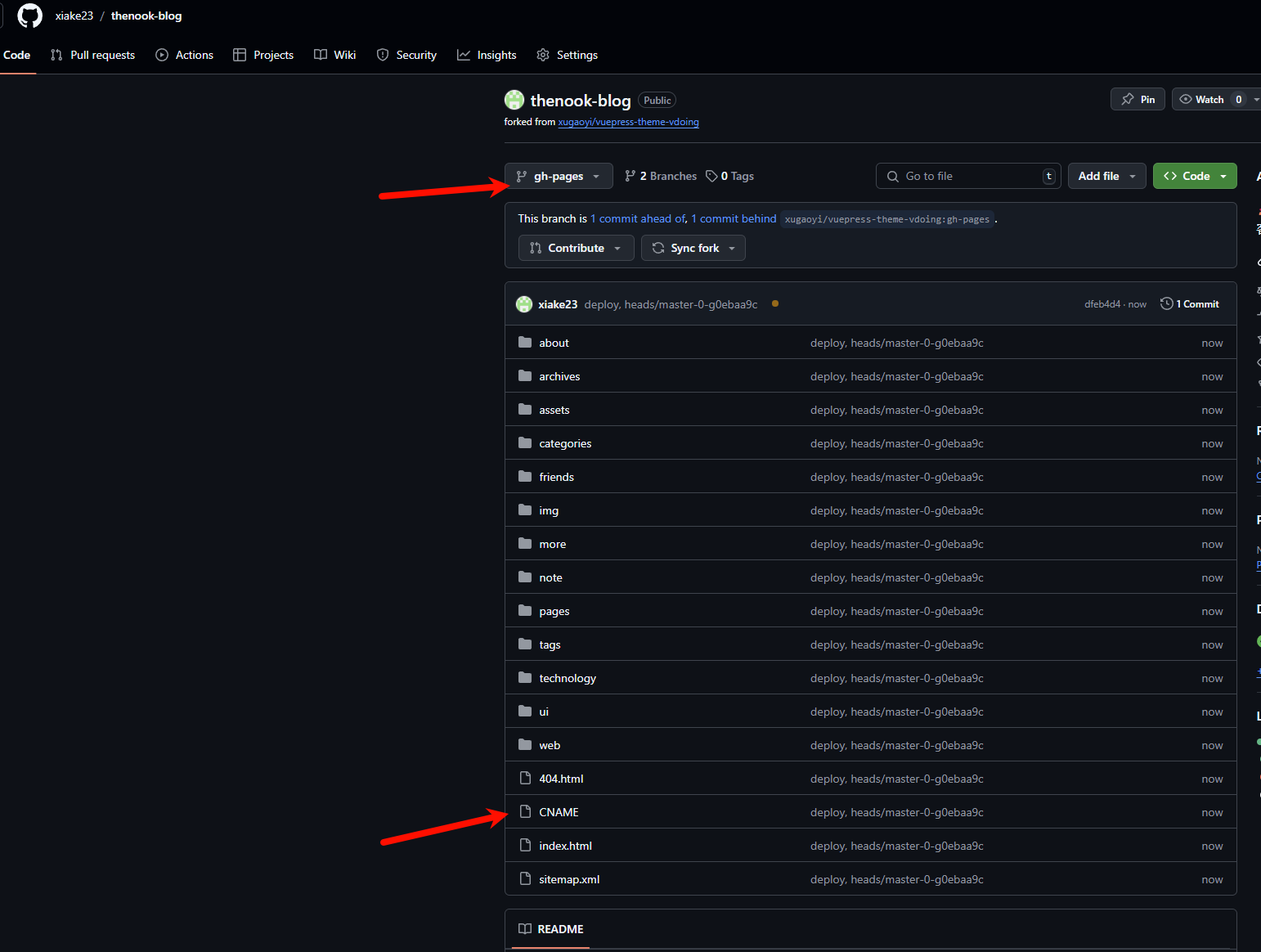
对于使用GitHub Pages部署且不绑定自定义域名的仓库来说,GitHub Pages的访问路径为***http(s)😕/<用户名>.github.io/<仓库名>***,当访问***/<仓库名>该路径时会优先访问本项目指定分支下根目录***index.html 文件(如上图),而vuepress编译后的静态文件路径会添加上我们配置的base路径,比如此时本项目名为***thenook-blog***,那么我们配置***base***为***/thenook-blog/*** (注意前后斜杠不可缺省)
# 2.2添加部署脚本
进入项目根路径,我们添加一个deploy.sh 脚本文件(vdoing项目已经写好了),内容如下:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
push_addr=`git remote get-url --push origin` # git提交地址,也可以手动设置,比如:[email protected]:xugaoyi/vuepress-theme-vdoing.git
commit_info=`git describe --all --always --long`
dist_path=docs/.vuepress/dist # 打包生成的文件夹路径
push_branch=gh-pages # 推送的分支
# 生成静态文件 windows系统下需要使用build:win 命令编译,Linux下使用build命令即可
npm run build:win
# 进入生成的文件夹
cd $dist_path
git init
git add -A
git commit -m "deploy, $commit_info"
git push -f $push_addr HEAD:$push_branch
cd -
rm -rf $dist_path
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
执行时注意,Windows系统需要使用build:win 命令编译,Linux下使用build命令即可,而在Windows系统中,cmd是不能直接执行shell脚本的,Git Bash是Git for Windows的一部分,它提供了一个Bash环境,可以用来执行shell脚本。
进入项目仓库路径,我们执行新添加的脚本

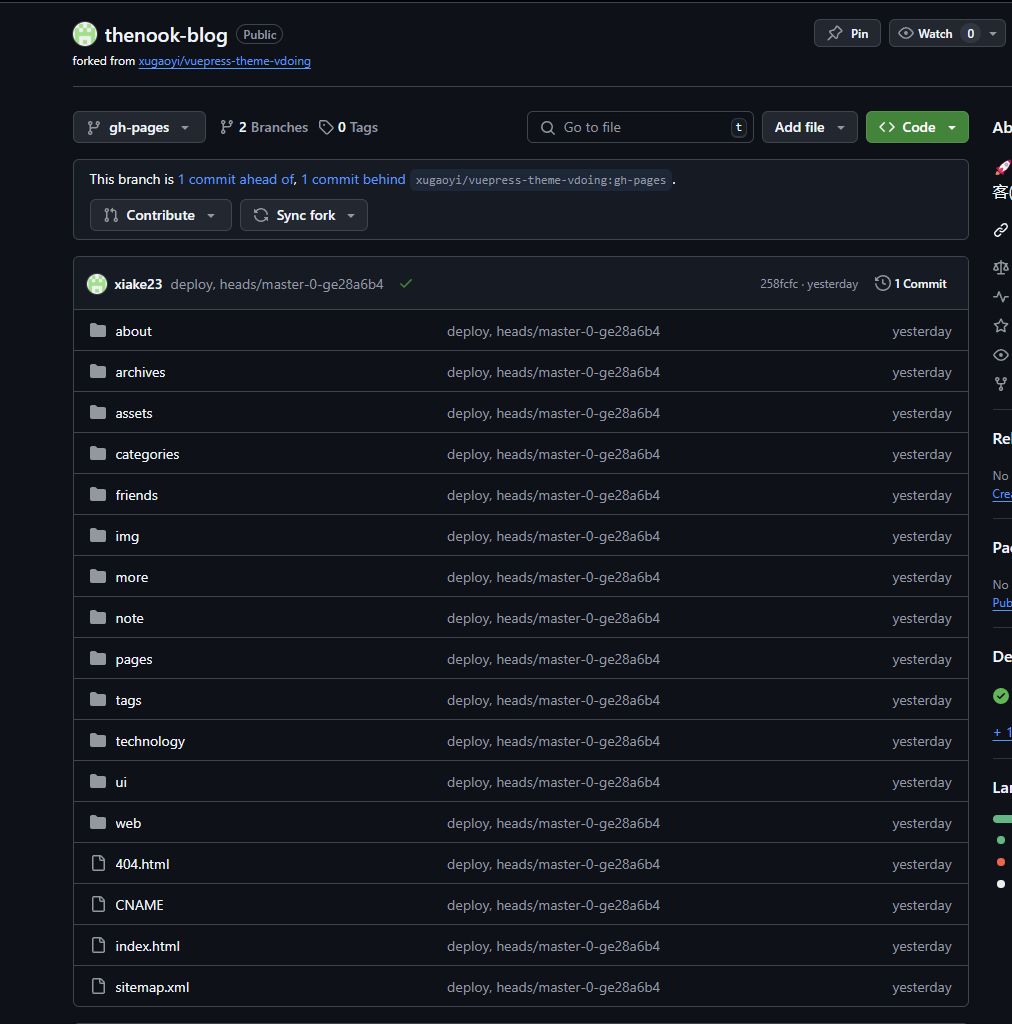
编译推送成功之后,我们可以在项目的git分支上看到多了一个***gh-pages***分支,此时分支上即是我们编译后生成的静态资源文件

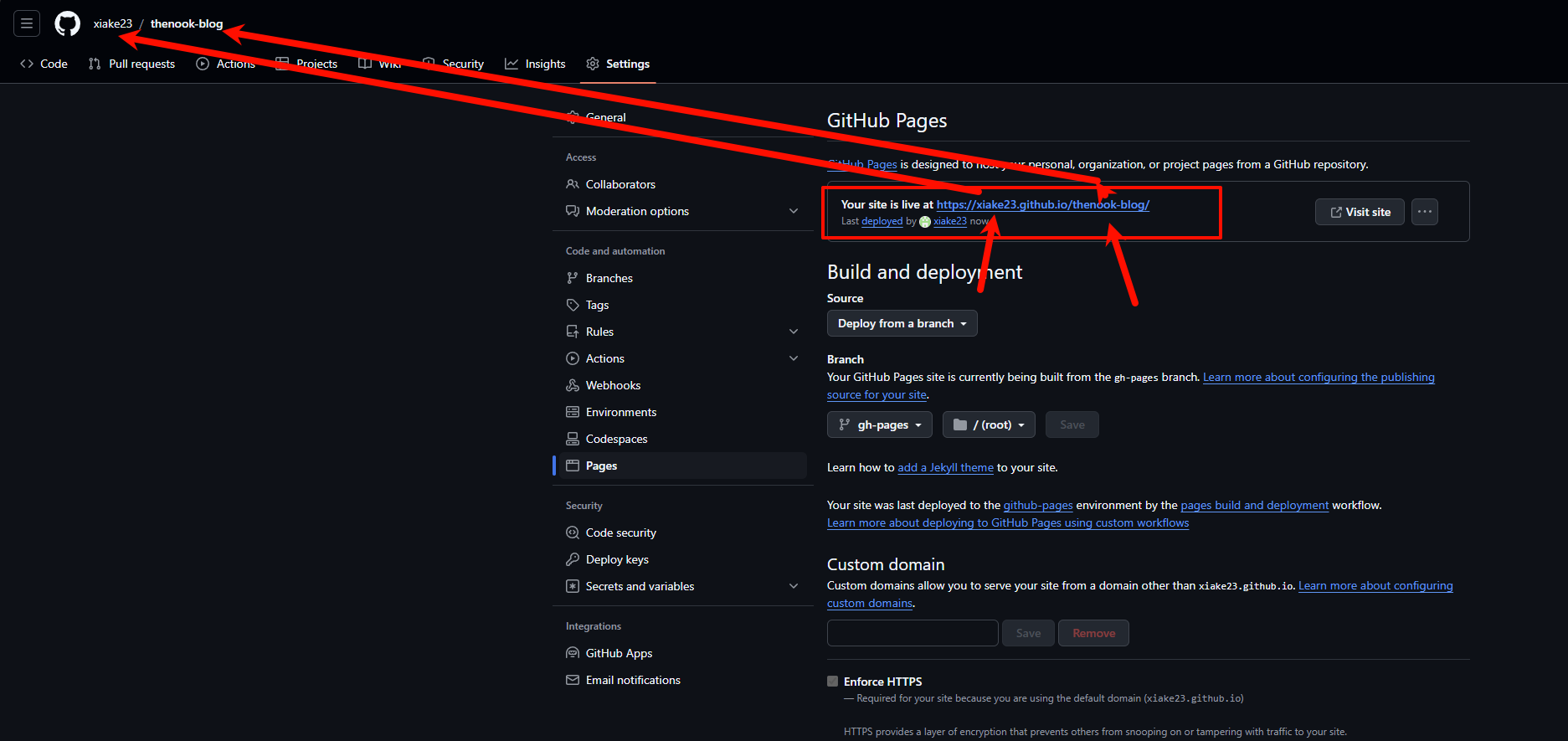
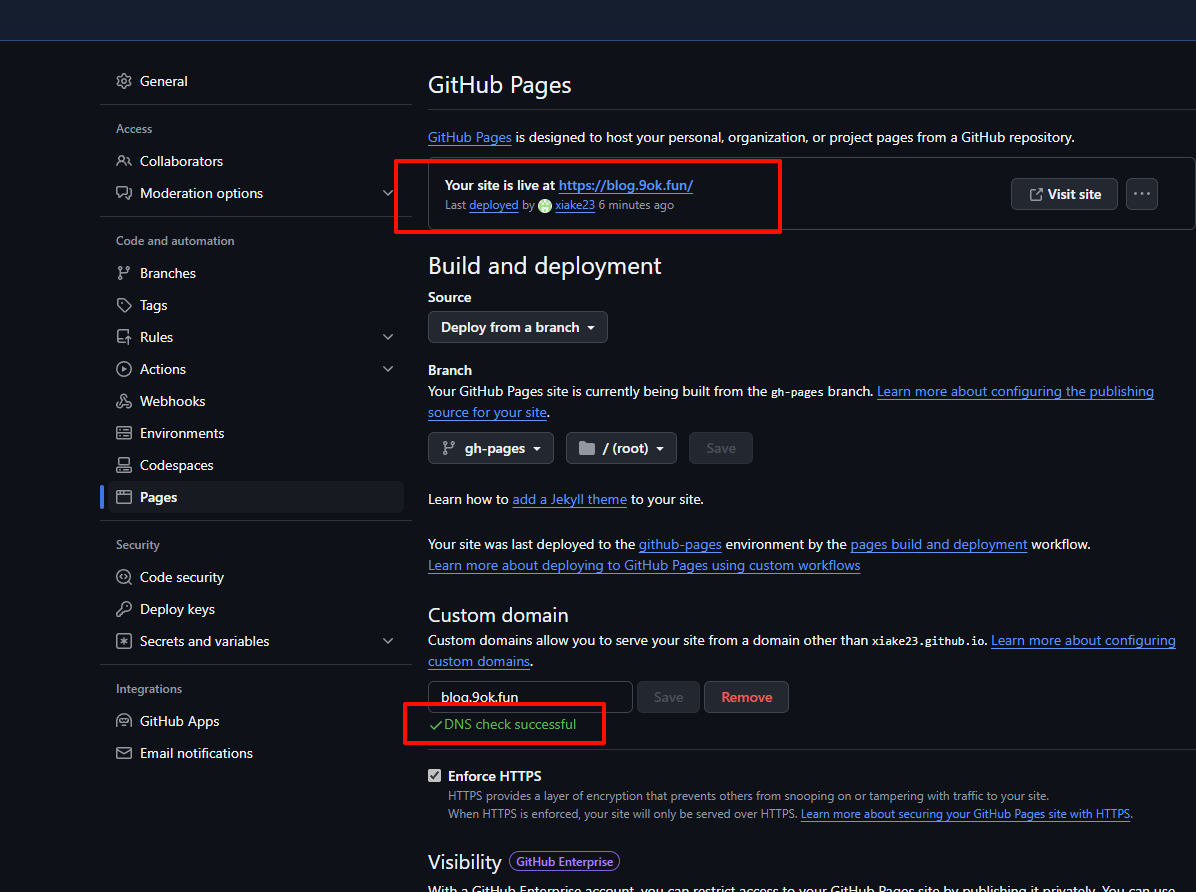
此时打开项目的Setting-Pages配置项,即可看到咱们部署成功且可以看到相应的github Pages访问路径

# 三、使用自定义域名根目录访问
对于GitHub Pages部署的应用,GitHub允许用户添加自定义的域名进行访问,如本站的blog.9ok.fun 且***不需要添加仓库名***(如上面的 [thenook-blog] )作为路径。
这里简单介绍一下 apex 域名和子域名,例如 aiproducthome.top 是 apex 域名,apex 就是顶级的意思,也就是顶级域名。而 www.aiproducthome.top 或 blog.aiproducthome.top 都被成为子域名,它们都属于 aiproducthome.top 域下的。
如果需要添加二级域名,可以参考3.1/3.4-3.7,如果只需要添加顶级域名,则参考3.1-3.4即可
# 3.1 在账户中验证域名
验证自定义域名 Github 提供了验证自定义域名的功能,该功能可以防止恶意对手发起域名劫持一类的攻击。所以首先我们先完成对你的域名的验证。
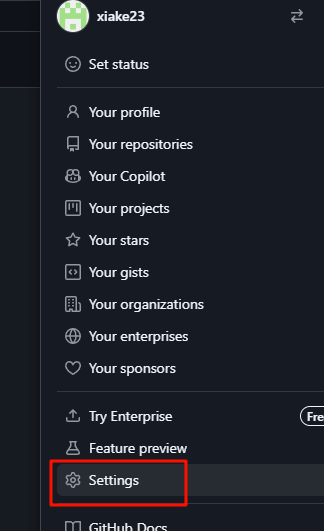
第一步,在任意 Github 页面点击右上角头像 第二步,在弹出的下拉框中,点击 Settings

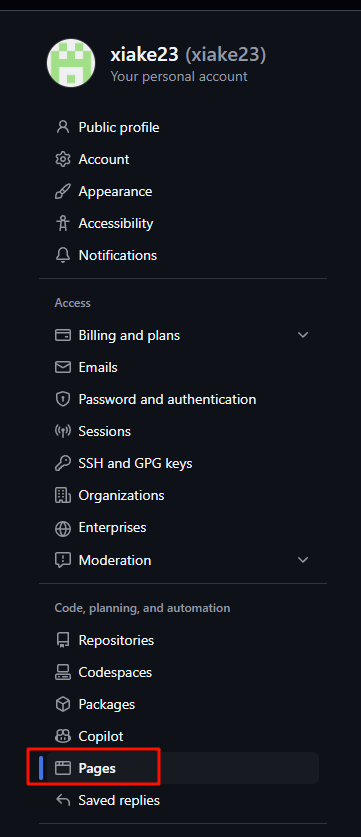
第三步,在左侧栏找到 code,planning,and automation,并点击其中的 Pages选项

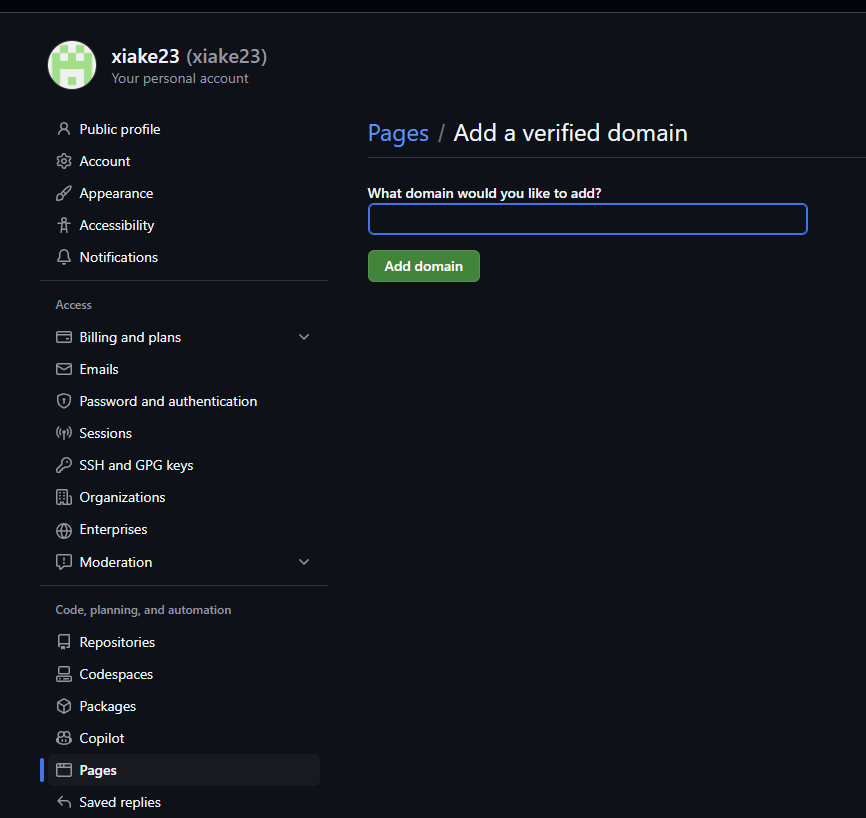
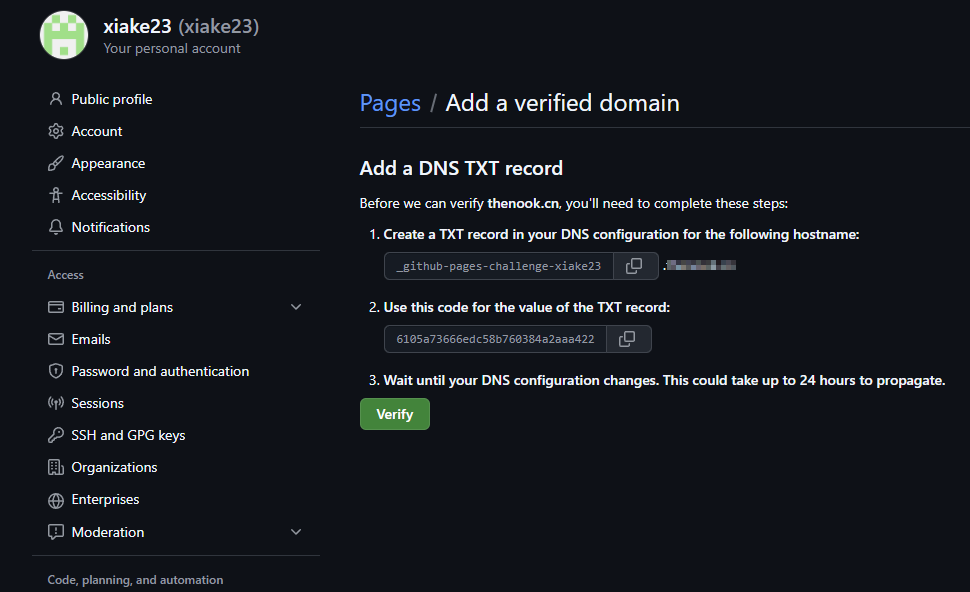
第四步,在右侧输入要验证的域名(如 aiproducthome.top),并点击 Add domain按钮

然后你会获得如下的记录,并继续按照该记录所示的步骤进行验证

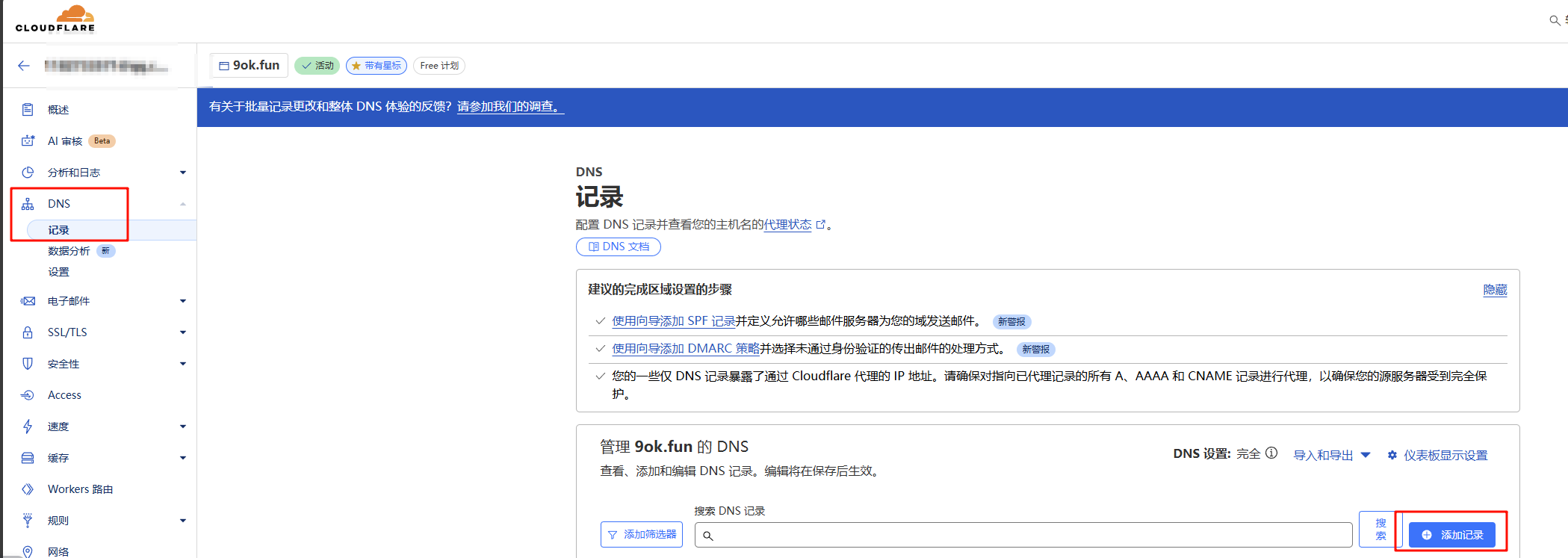
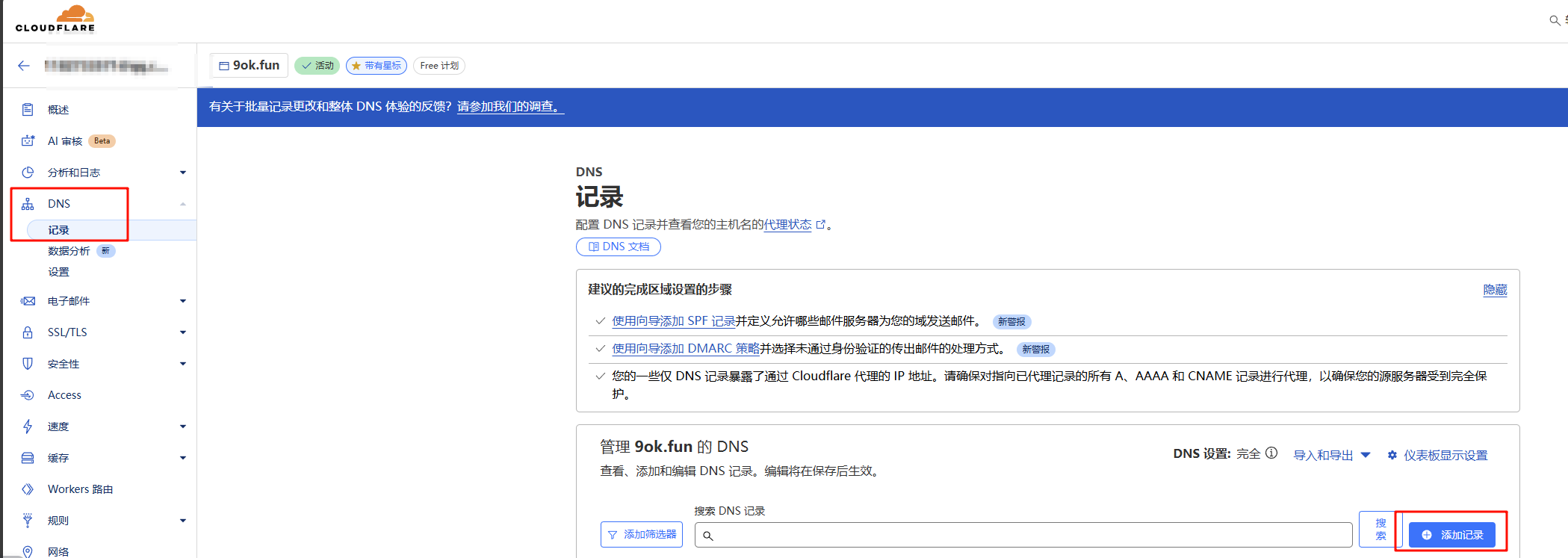
接记录所需验证步骤,第五步,进入你购买域名网站,并进入你的域名的管理界面,虽然不同的域名服务提供商相关的界面不同,但大体它们的组成是相同。这里以Cloudflare为例,进入网站管理处-DNS记录

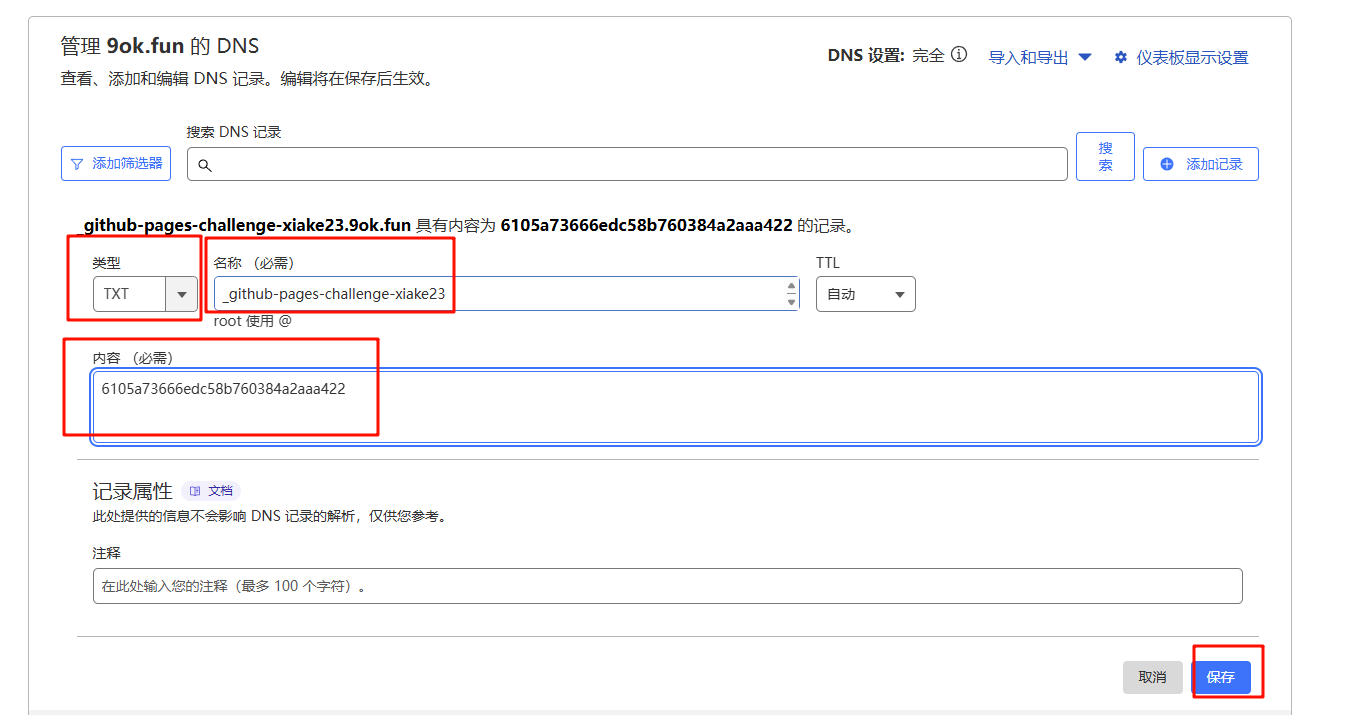
在记录中, 选择为 TXT 类型,名称为第四步中的 hostname,即 _github-pages 开头的内容,内容是第四步中的 code,它是一串数字和英文组成的字符串。而 TTL 值选择默认即可。

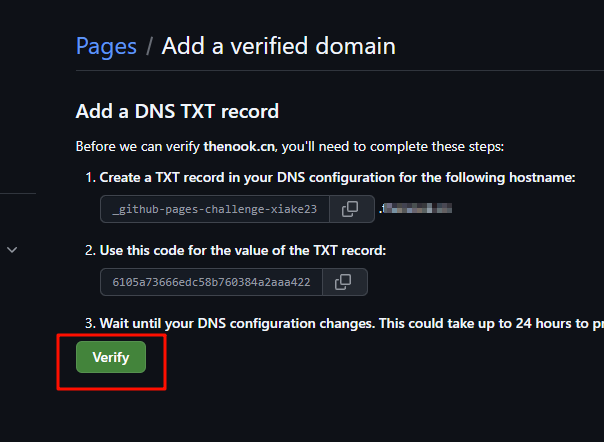
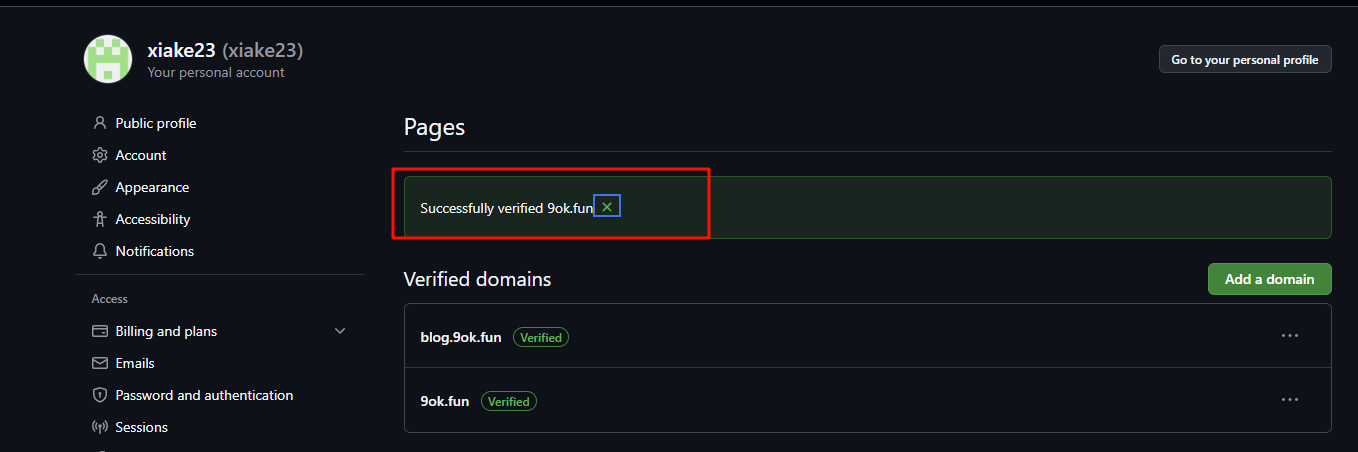
当上述内容配置好后,返回第四步的验证页面,点击 Verify按钮。虽然理论上说的是需要 24 小时才可能验证成功,实际上不出意外,仅需要几分钟即可完成验证。


到这里就可以验证域名的归属了,这一步可以避免你的域名被其他人绑定到他们的账号!
# 3.2 在域名注册商(DNS解析)配置A记录指向GitHub
对于www子域和顶级域名,github支持使用A记录指向Pages,我们可以在域名注册商或者DNS解析商处添加我们的域名A记录
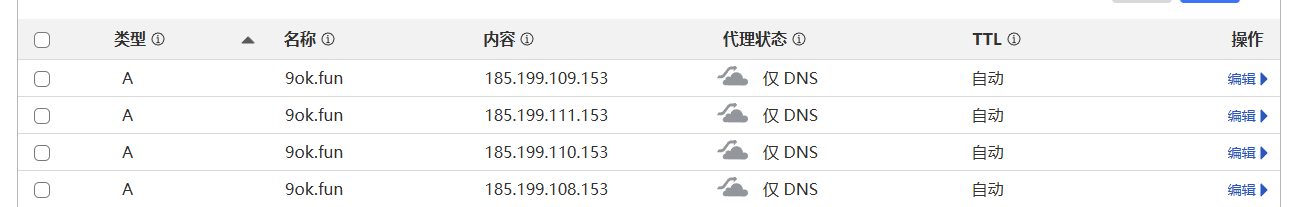
第一步,还是在你的域名服务提供商的管理网页中,配置 A 记录类型,该类型用于将域名(例如,aiproducthome.top)指向 IP 地址。
记录类型选择A记录,名称填@ 代表无子域名前缀也就是顶级域名,内容填写github的服务器ip地址,这里填写4个ip,可以实现轮询,这四个 IP 地址大家都一样,具体见 Github 官方文档 (opens new window)),如下所示。

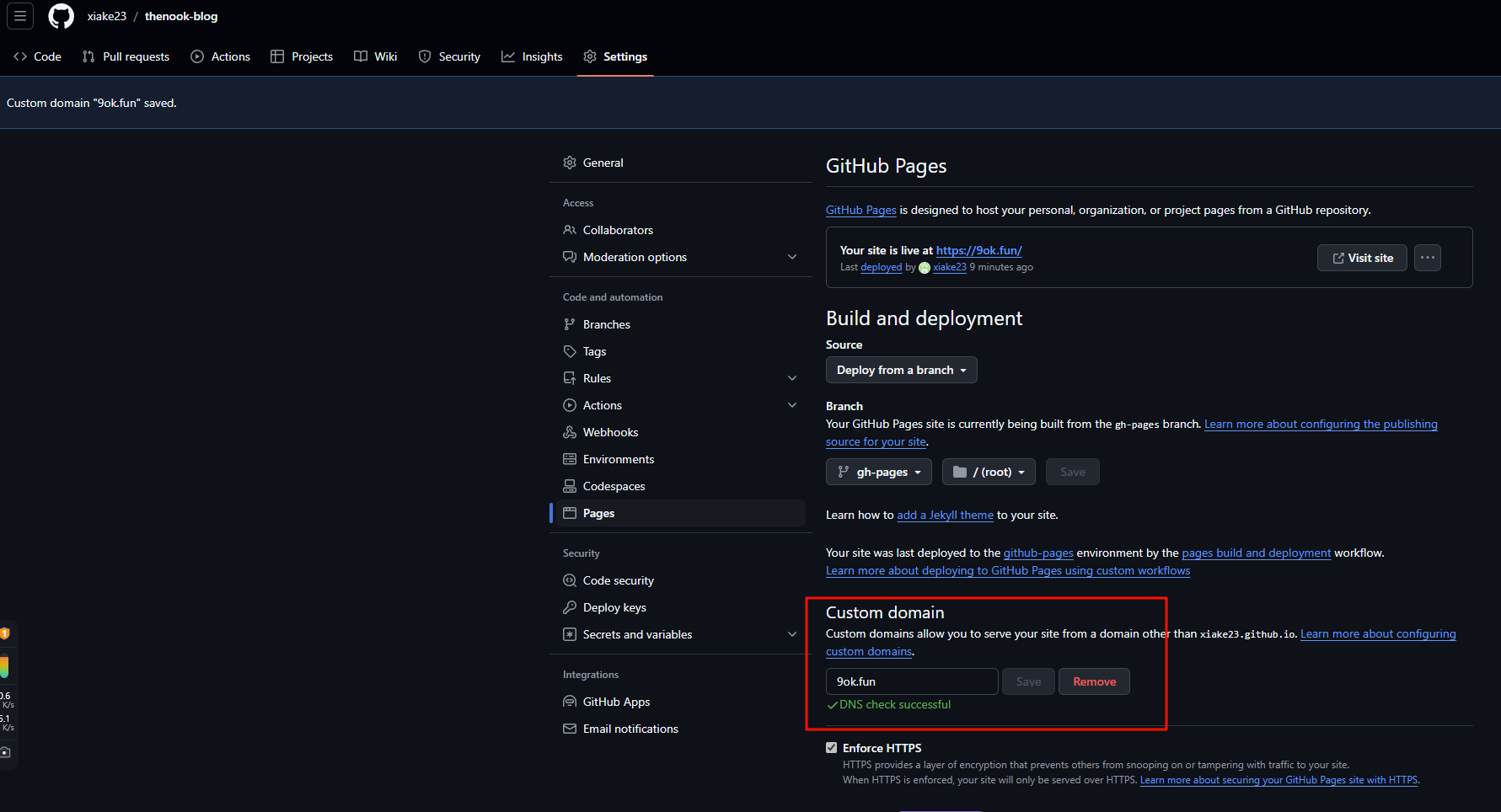
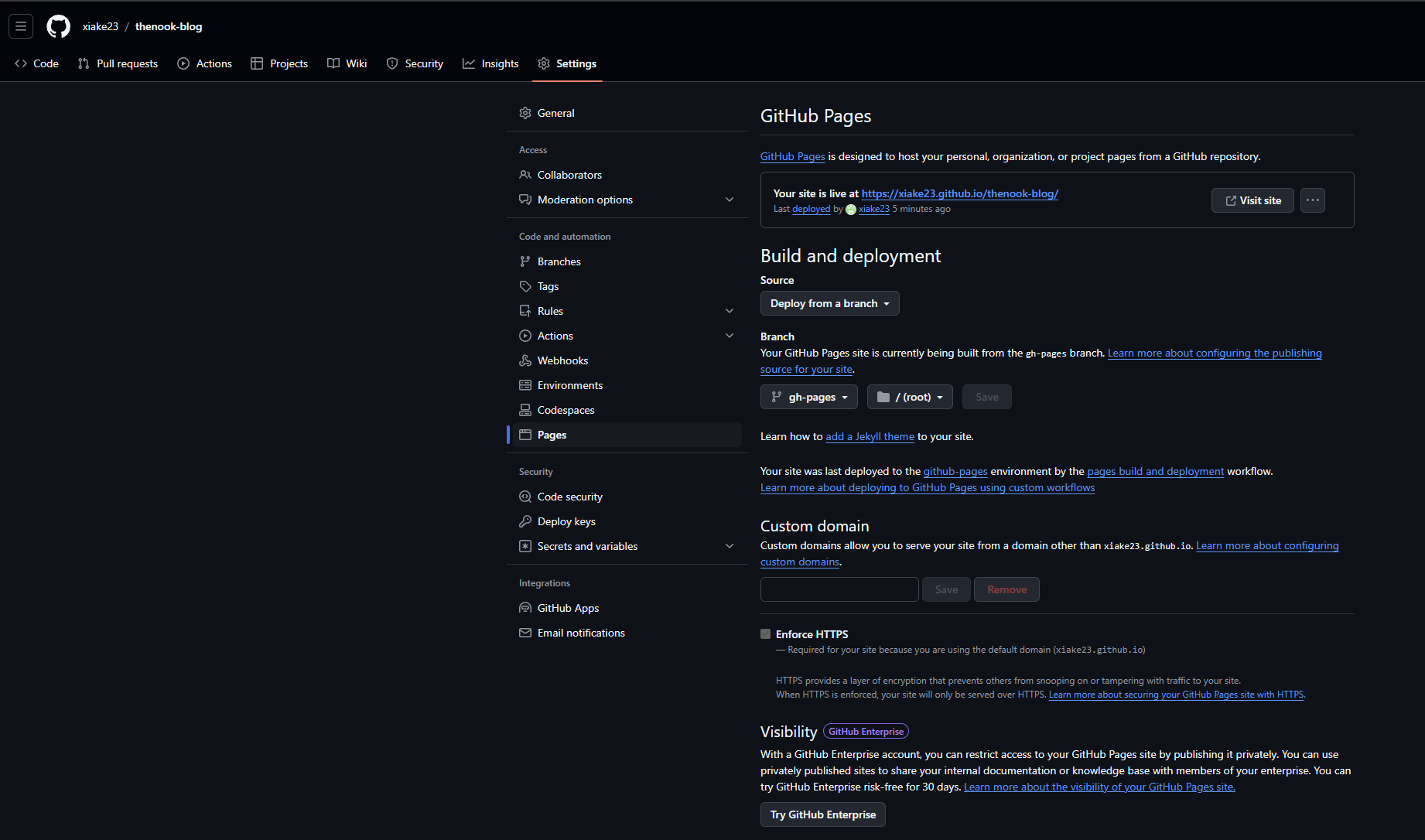
# 3.3 在仓库Pages配置顶级域名

# 3.4 在需要绑定域名的项目重新配置文件访问路径,取消资源的目录前缀并重新部署
在第二节里面我们讲到需要配置***base路径***,是因为我们需要让浏览器在访问域名+文件目录的访问路径时可以正确访问到对应的静态资源,而当我们绑定了自定义域名时,我们不再需要访问***http(s)😕/<用户名>.github.io/<仓库名>***了,我们可以直接通过http(s)😕/<自定义域名>/进行访问了,发现什么没有?我们只需要访问域名,而不再像之前我们访问域名后还需要加仓库名称了,那么,我们访问资源时也需要对应的不带仓库名的目录前缀,因此我们需要再自定义域名的情况下,把***base***修改为“//”,或者直接注释去掉这一配置,然后重新执行我们的deploy.sh 脚本以实现新的访问路径生效。
# 3.5 在域名注册商(DNS解析)配置CNAME记录指向GitHub Pages
在第一步中我们其实配置的就是 apex 域名,而下面我们可以配置一些子域名,例如常见的 www 域名。
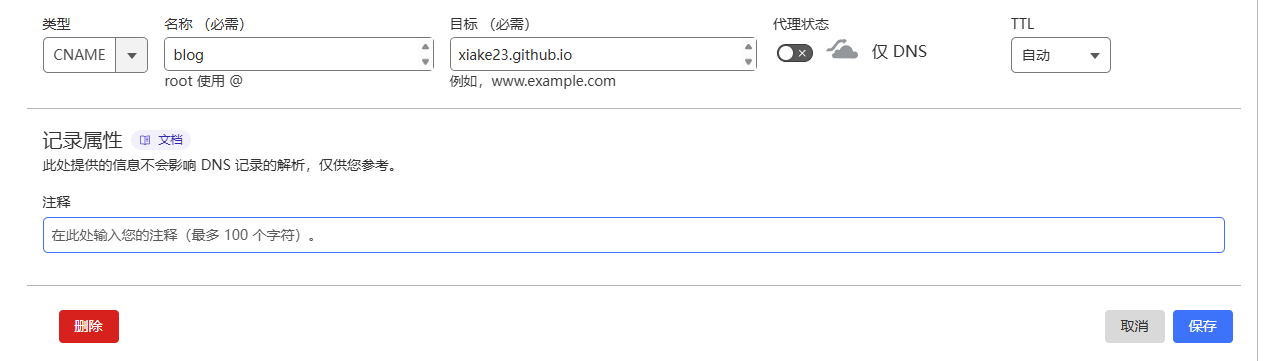
方法类似添加顶级域名,同样是点击 Add New Record,然后 Type 选择 CNAME(含义见记录类型小节),Name 填写 www,Value 填写
接记录所需验证步骤,第五步,进入你购买域名网站,并进入你的域名的管理界面,虽然不同的域名服务提供商相关的界面不同,但大体它们的组成是相同。这里以Cloudflare为例,进入网站管理处-DNS记录

在记录中, 选择为 CNAME类型,这是为了避免github的ip变化而导致域名解析失败,名称为第四步中的 我们想配置的二级域名,这里我配置的是blog,目标就填我们原先Pages分配的二级域名,而 TTL 值选择默认即可。

到此,在域名服务商部分需要进行的 DNS 配置就完成了,上述内容需要花费一点时间在网络的各个 DNS 服务器上进行传播,接着我们回到 Github 进行相应的配置。
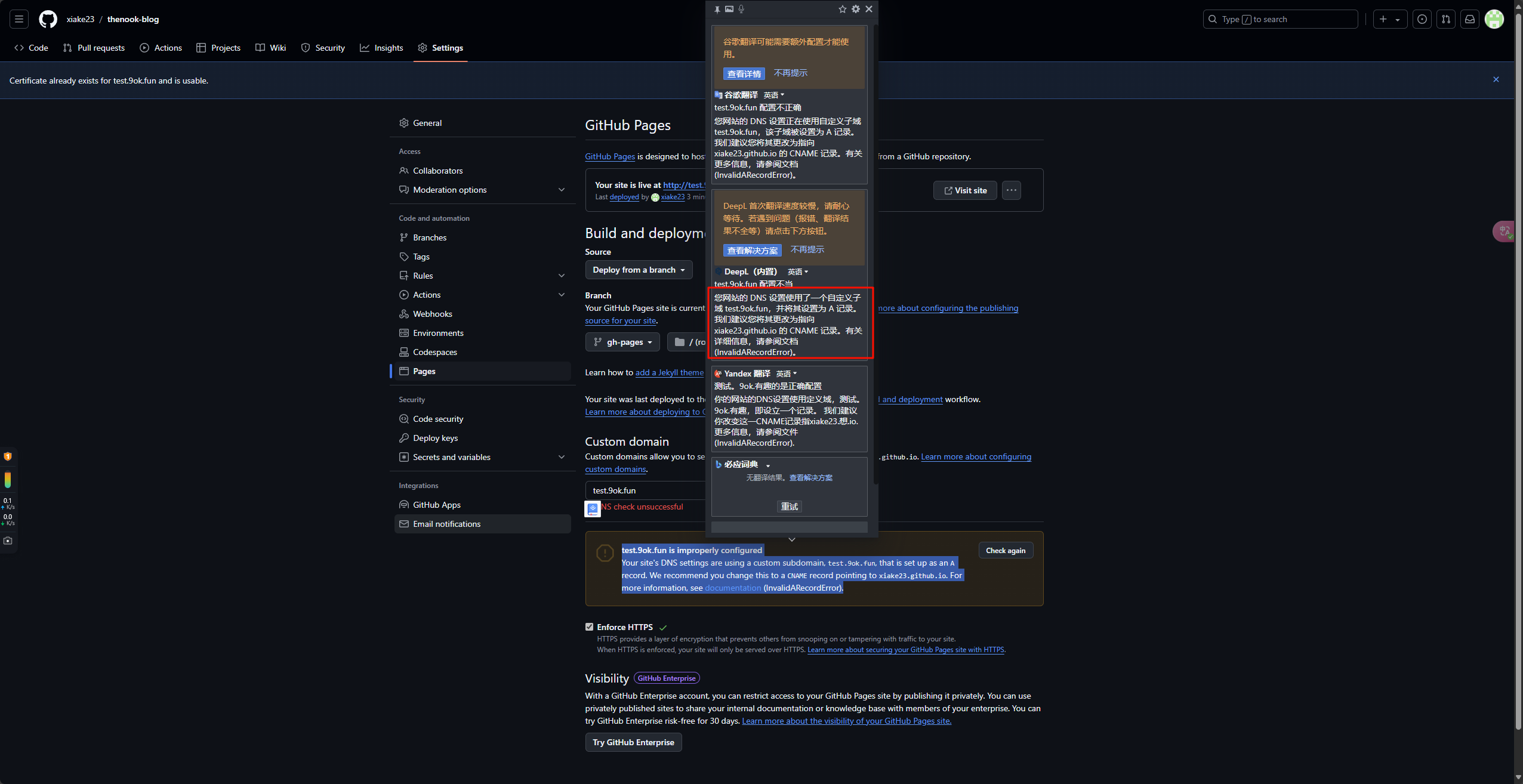
如果使用A记录指向github,则会出现以下提示:

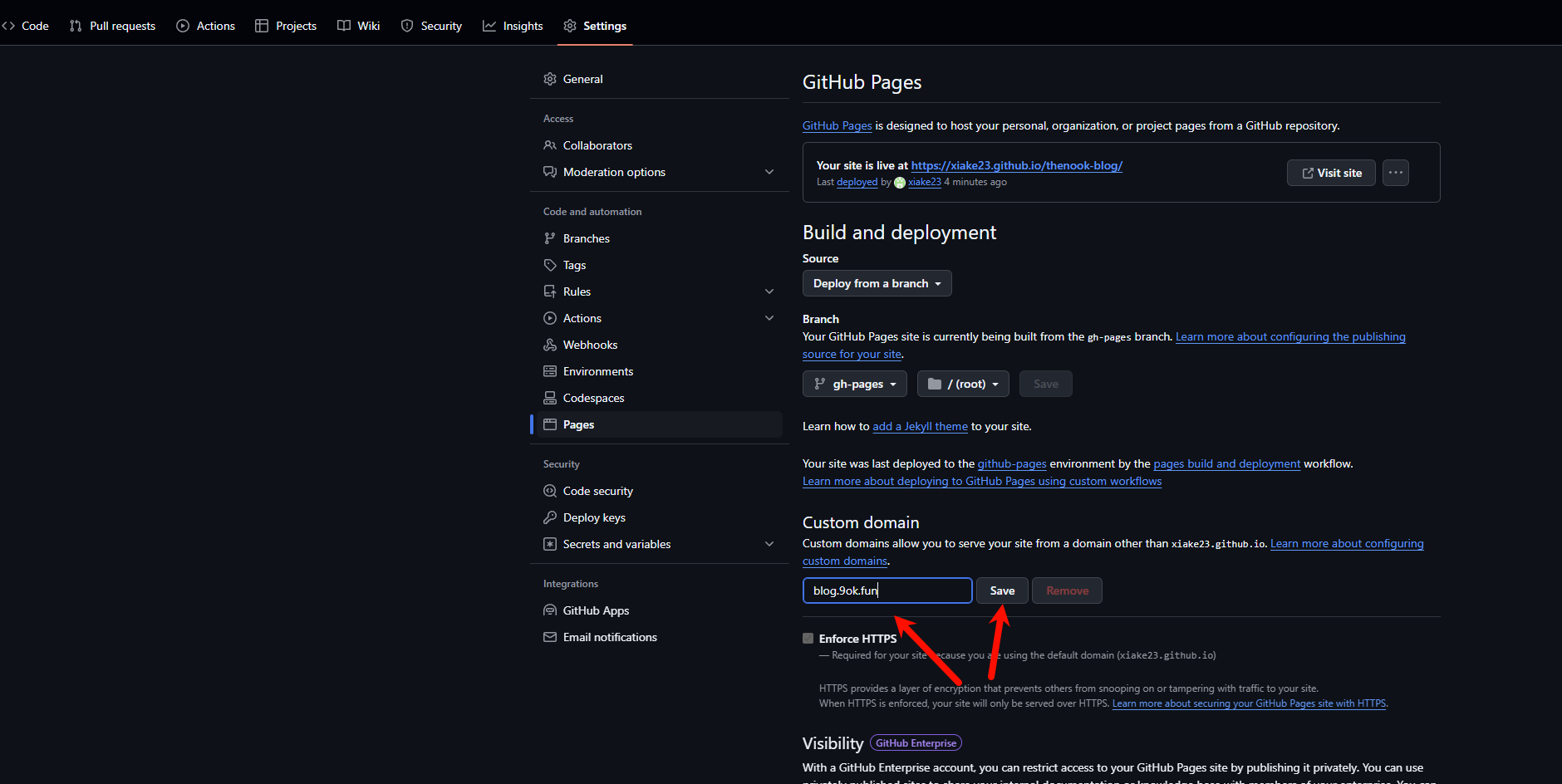
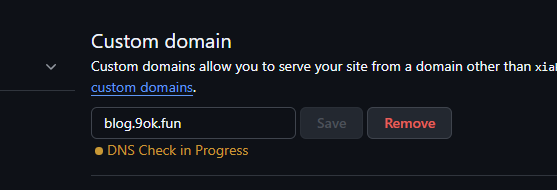
# 3.6 在仓库Pages项添加自定义域名

所有的任务就完成了,你可以通过顶级域名,子域名(www)或者之前的 github.io 的域名来访问,所有的内容都会跳转到自定义域名上。
# 3.7 防止重新部署导致CNAME记录绑定失败

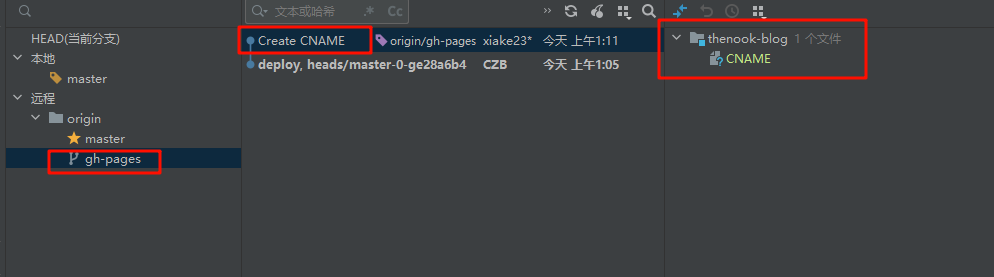
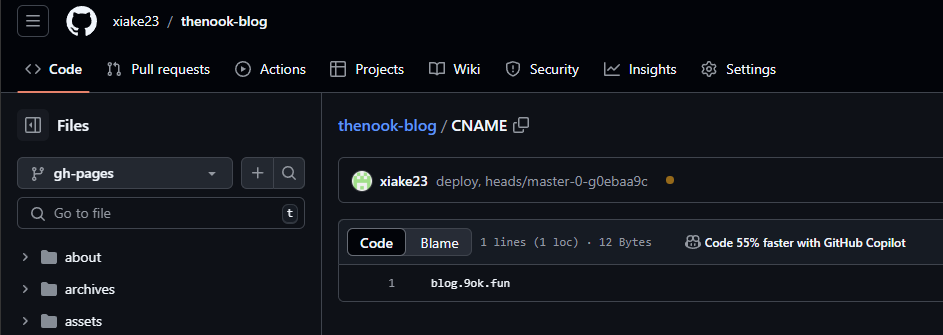
在部署完GitHub Pages应用之后,每次我们打开相关配置项的时候都会发现访问链接变成了官方的二级链接(即使我们之前已经绑定过了),这是因为我们的项目默认是没有CNAME记录文件的,我们手动绑定后,GitHub会替我们在gh-pages分支的根目录下创建一个CNAME文件,


而我们重新执行部署文件之后,我们生成的静态文件里面是不包含该文件的,因此,我们可以将该文件复制出来,在每次部署后都在项目根路径上添加该文件,保持我们的CNAME绑定关系被该仓库正常识别,实现思路如下
- 每次build之后手动添加该文件
- 每次build之时自动添加该文件
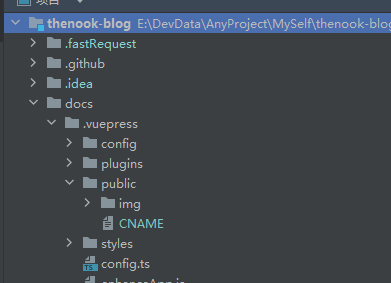
很明显,对于我们一个应用来说,频繁改动时手动上传该文件对我们来说太繁琐了,我们肯定是使用第二种方式,而对于vuepress程序,我们可以将固定参与编译的静态文件放在资源路径***docs/.vuepress/public***下,对于GitHub给我们生成的文件,我们也可以采用***git cherry-pick***指令指定将不同分支的提交进行优选,而对于本次操作,我们使用以下指令:
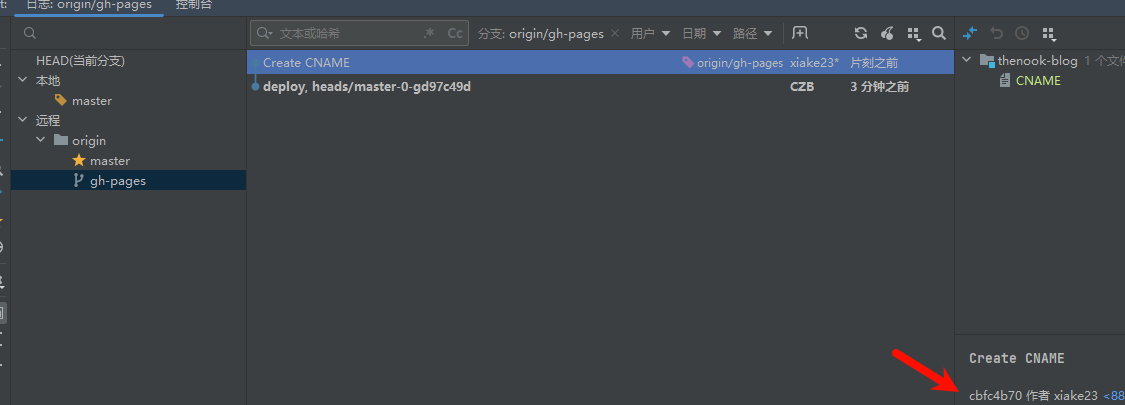
git cherry-pick cbfc4b70
其中,cbfc4b70是github给我们自动添加CNAME文件的git修订号

将文件移动到public目录下

重新执行部署文件后,查看静态文件资源会发现已经添加了相关的CNAME文件:


再次查看该仓库的Pages设置,发现已经自动绑定上我们的域名

# 四、使用GitHub Action实现自动化部署
在***.github/workflows***添加自动部署脚本,命名***ci.yml***,内容如下:
name: CI
#on: [push]
# 在master分支发生push事件时触发。
on:
push:
branches:
- master
# 手动触发部署
workflow_dispatch:
env: # 设置环境变量
TZ: Asia/Shanghai # 时区(设置时区可使页面中的`最近更新时间`使用该时区时间)
jobs:
build: # 自定义名称
runs-on: ubuntu-latest # 运行在虚拟机环境ubuntu-latest
strategy:
matrix:
node-version: [18.x]
steps:
- name: Checkout # 步骤1
uses: actions/checkout@v1 # 使用的动作。格式:userName/repoName。作用:检出仓库,获取源码。 官方actions库:https://github.com/actions
- name: Use Node.js ${{ matrix.node-version }} # 步骤2
uses: actions/setup-node@v3 # 作用:安装nodejs
with:
node-version: ${{ matrix.node-version }} # 版本
- name: Build-and-deploy # 步骤3
run: |
remote_addr=`git remote get-url --push origin`
commit_info=`git describe --all --always --long`
user_name=`git log -1 --pretty=format:'%an'`
user_email=`git log -1 --pretty=format:'%ae'`
deploy_branch=gh-pages
yarn
yarn build
cd docs/.vuepress/dist
git config --global init.defaultBranch $deploy_branch
git init
git config user.name ${user_name}
git config user.email ${user_email}
git add -A
git commit -m "auto deploy, $commit_info"
remote_addr=`echo $remote_addr | awk -F'://' '{print $2}'`
remote_addr=https://${user_name}:${{secrets.GITHUB_TOKEN}}@${remote_addr}
git remote add origin ${remote_addr}
git push origin HEAD:$deploy_branch --force # 推送到github $deploy_branch分支
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
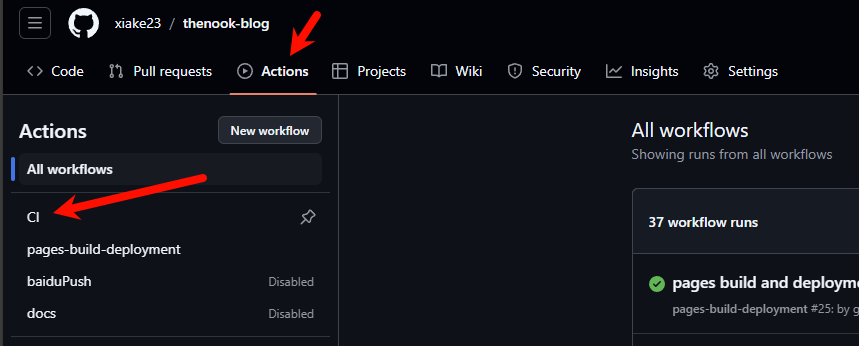
推送到github仓库,选择Action,发现已经有以下workflow:

右侧是workflow的执行日志,检查没有报错,每次我们对于master分支的推送就会自动触发该ci脚本执行了。

